Webinar Template Design
Discover examples of the different master template layouts available on the WorkCast Platform.
Standard Event Experiences
All of our templates have been setup and developed to be fully responsive on all the latest browsers and devices meaning you will have the same event experience on desktop, mobile and tablet devices.
Event Experiences typically consist of the following template types:
- Registration Page, Confirmation Page
- Auditorium Page
- Emails (Confirmation/Reminder, Post Event) - As standard, your account has 2 email templates, 1 to be used for Confirmation & Reminders, and 1 to be used for your Post event emails.
You will automatically have access to a range of standard templates to build events within the Create Events tab in your account.
Please note the below template examples can be edited to meet your specific brand guidelines however the layouts are fixed and cannot be changed.
We can however "mix and match" a Registration layout with a different Auditorium layout upon request.
Quick Links:
To navigate directly to a layout example please click the corresponding hyperlinked name below.
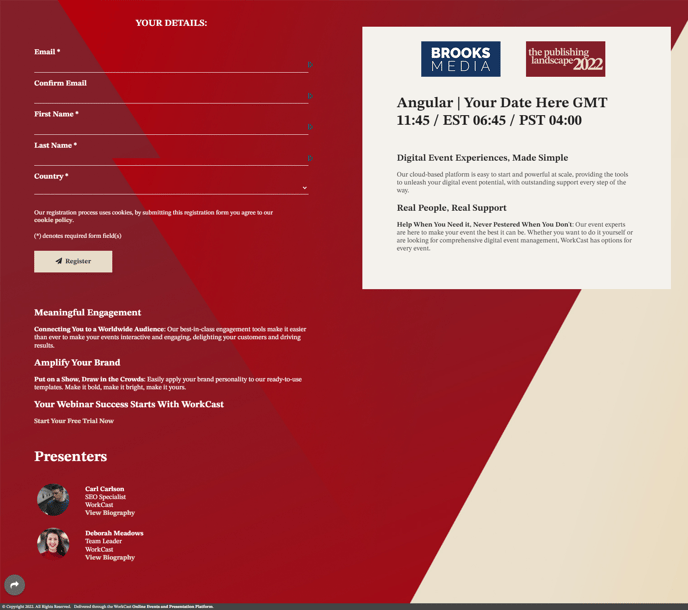
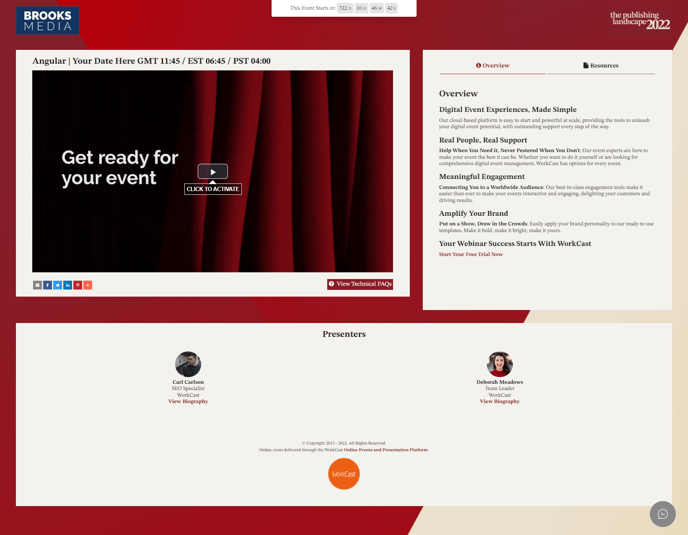
Angular:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
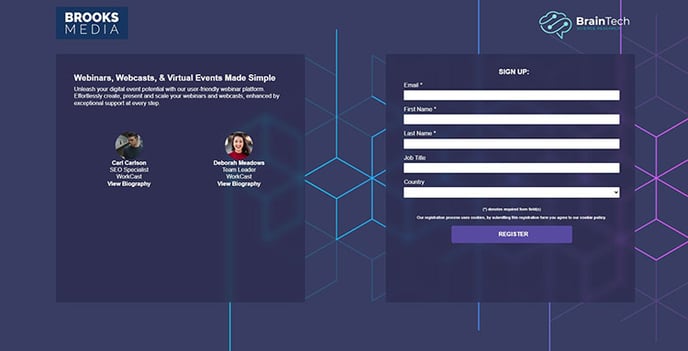
Blur:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form:
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
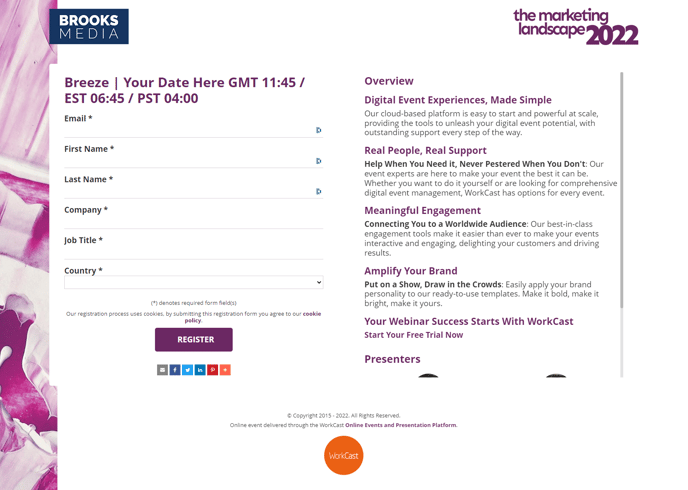
Breeze:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
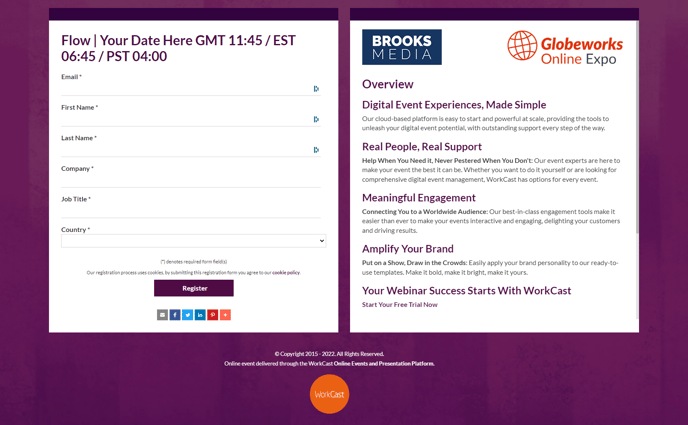
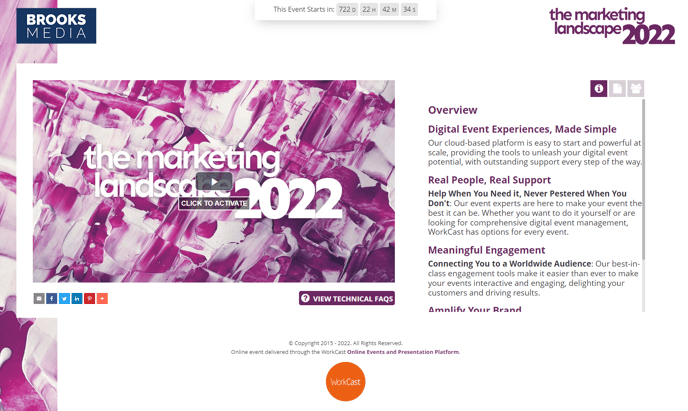
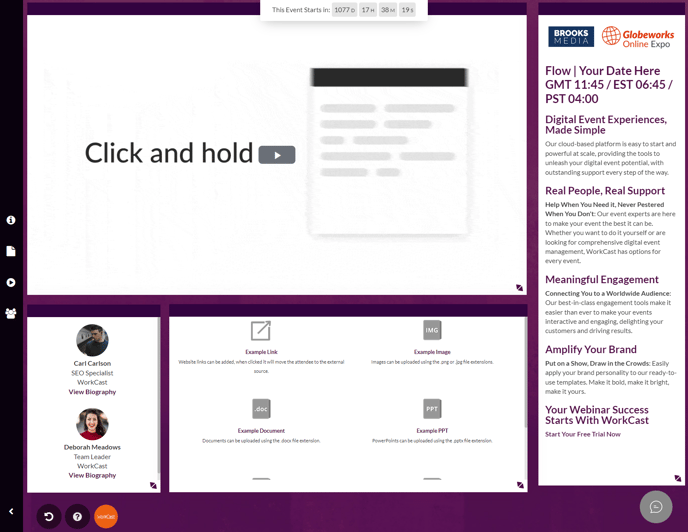
Flow:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
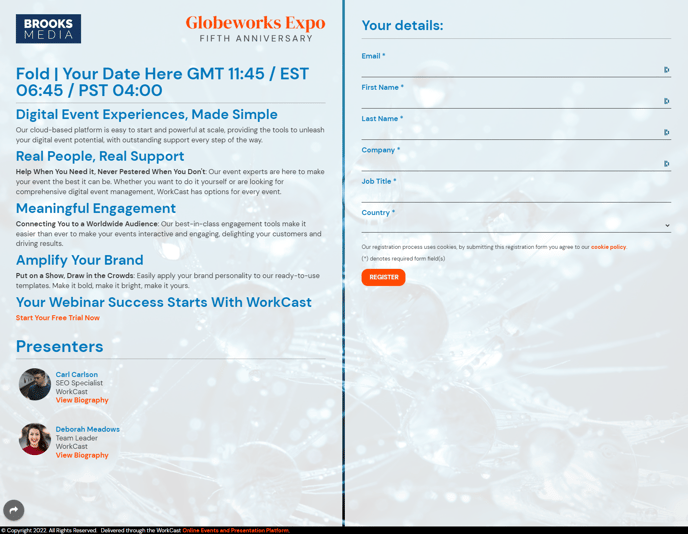
Fold:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
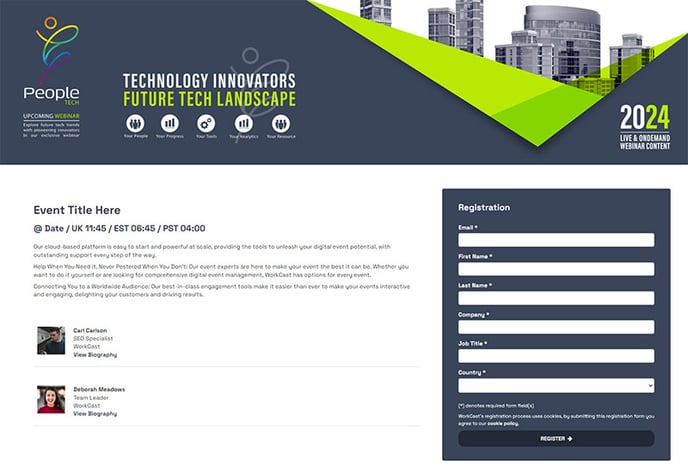
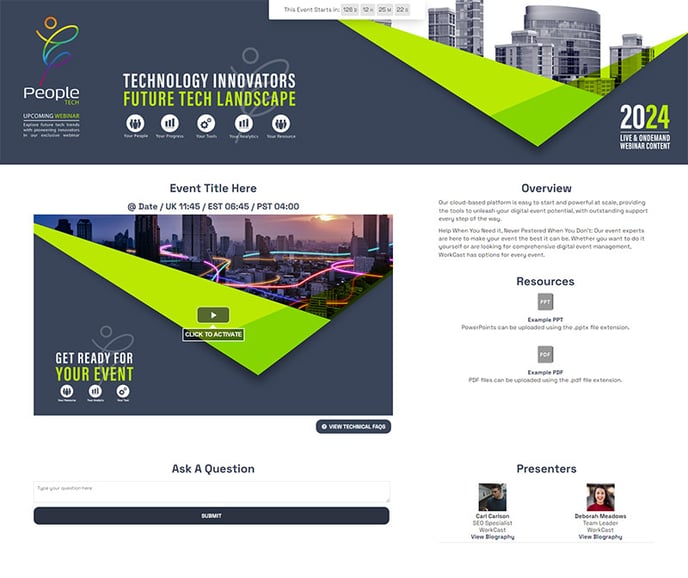
Forward:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
To view an example of this template, click here to view the Registration Page and Auditorium.
Requirements if choosing as a branded template: This template features a banner which is placed within the template and can be either changed per event, or kept the same on your Master Template. Banners are sized 2100px by up to 300px in height.
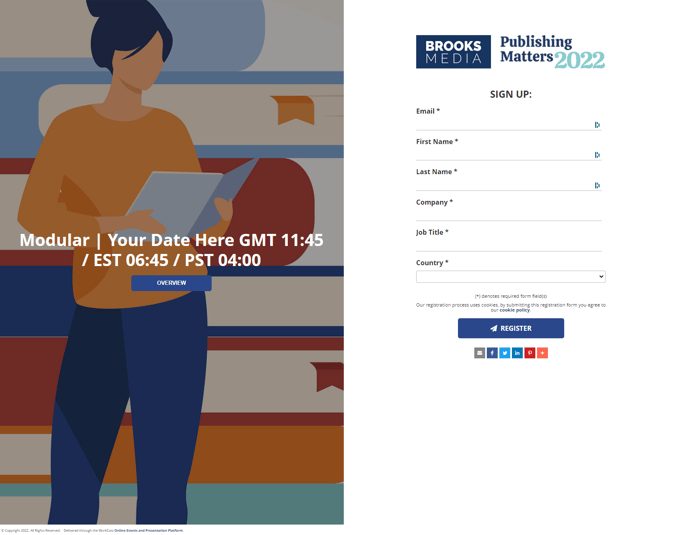
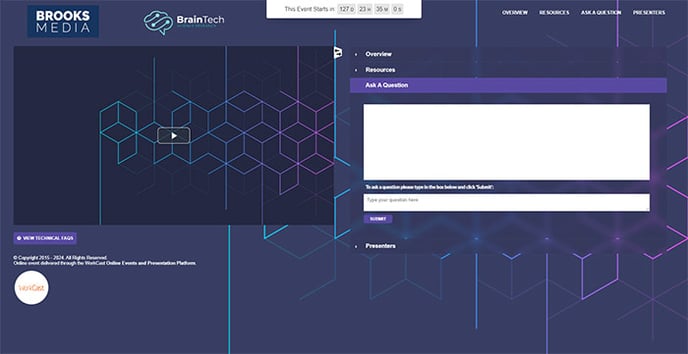
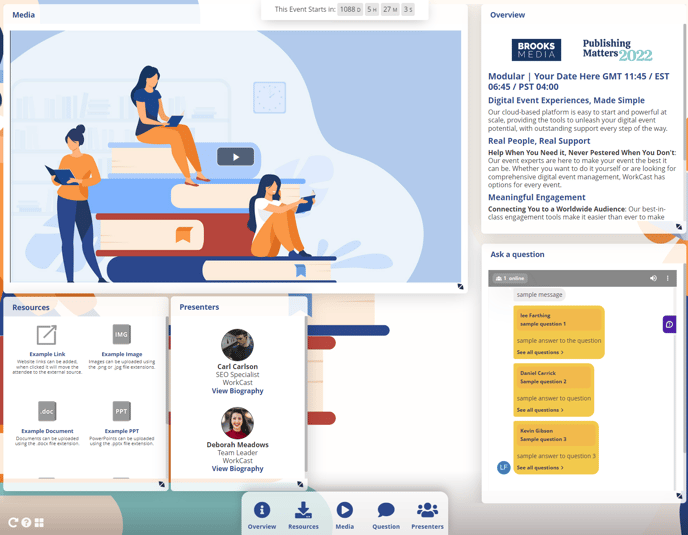
Modular:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
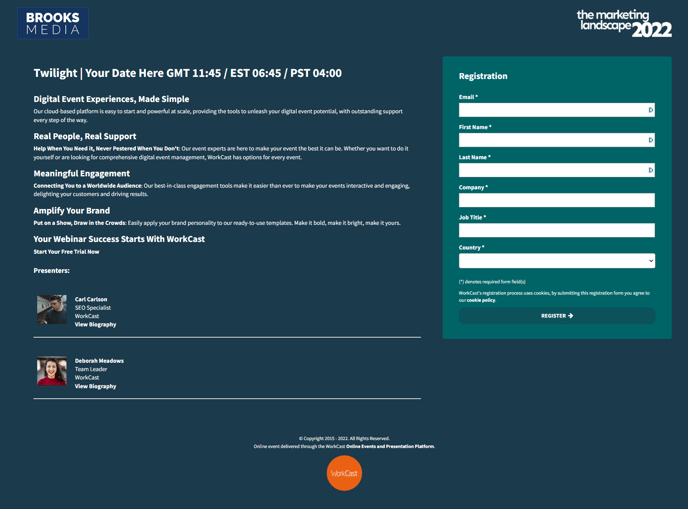
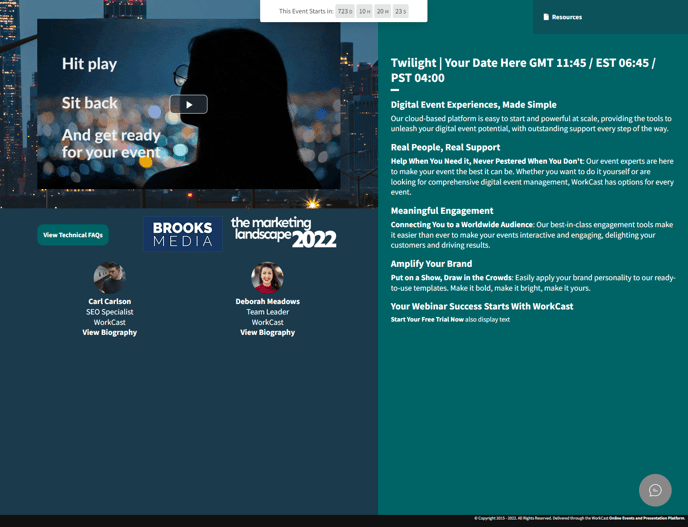
Twilight:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
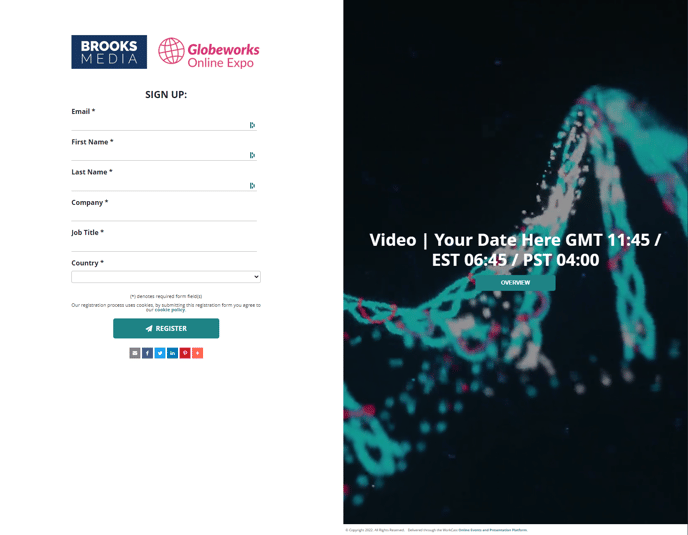
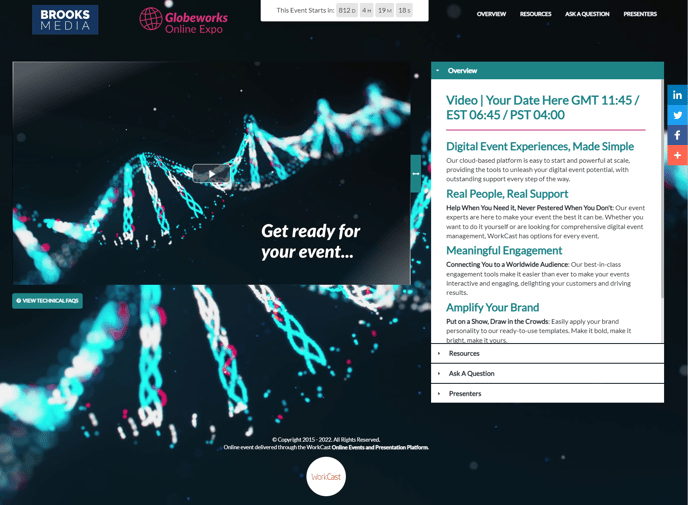
Video:
To View a live example of the below template please click the image (please note to view an Auditorium, you will need to complete the form fields of the registration page for that particular template).
Registration Form
 To view an example of this template, click here to view the Registration Page and Auditorium.
To view an example of this template, click here to view the Registration Page and Auditorium.
Don't have a video? You can still choose this template but have a static image instead.
Requirements if choosing as a branded template: If you are using a video background this must be optimized for the web when provided, This should be a maximum of 30 seconds and no larger than 2MB. For the best experience, we would recommend a short video that loops seamlessly.
Email Master Templates
With all Master Event Templates, you have two standard email templates to accompany your event.
These templates will incorporate your Master Template brand colours and automatically include your logo and any Secondary/Sponsor logo attached to your individual events.
The email template branding/text within the body of the email currently cannot be changed on a per-event basis. For more information on having custom text / images, please reach out to your Customer Success Manager/Account Manager.
Confirmation/Reminder


Useful Information:
- What is a Standard Master Event Template - To understand the components which make up your template please click here
- Supplying your assets- Learn about what you need to get started on having your very own branded master template and some of the most popular plugins which can be integrated with your template click here
![workcast_logo_orange-01.png]](https://insite.workcast.com/hs-fs/hubfs/workcast_logo_orange-01.png?height=50&name=workcast_logo_orange-01.png)