Mini VE Sessions - Design Guide
How to brand up your Mini VE Sessions Pages
- Log into the WorkCast platform
- Click the settings icon located at the top right handside; denoted by a cog symbol
- Select "Administration" from the dropdown menu
- Then select, "Manage Auditoriums"
- Find the row the template name that begins with Mini VE Agenda
Please note it may say dark or light after "Mini VE Aud" - You can access the styling window by selecting the "Styling" icon against the relevant row

Step 2: Make your specific edits
Changing the background
- Find the body background tag
- Replace the URL with another image URL
--body-background: url(www.backgroundimage.com) #efefef no-repeat bottom right/cover fixed;
3. Remove the URL so that only the HEX code is displayed for a solid colour
--body-background: #efefef no-repeat bottom right/cover fixed;
4. Click Save
5. Click Save on the pop up

Changing the font color and size - Under header "Root"
--primary-font-color: #HEX CODE;
--paragraph-font-color: #HEX CODE;
-- h1-large-font-size: SIZE;
-
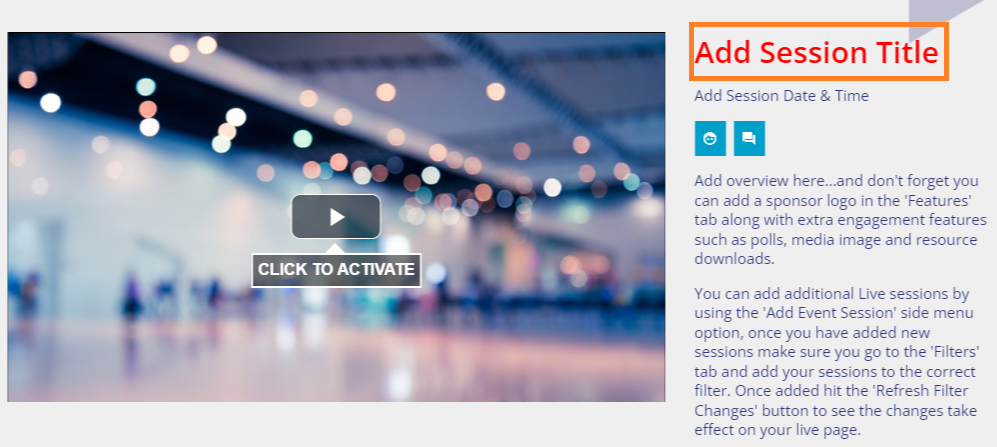
Primary Font Color
 Please note this will also change the colour of the text in the side bar menu when the specific icon is clicked.
Please note this will also change the colour of the text in the side bar menu when the specific icon is clicked. 
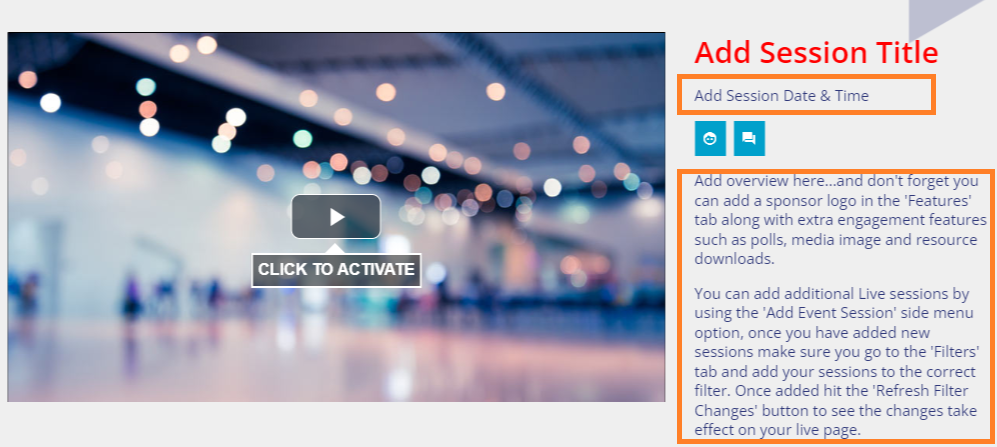
- Paragraph Font Color

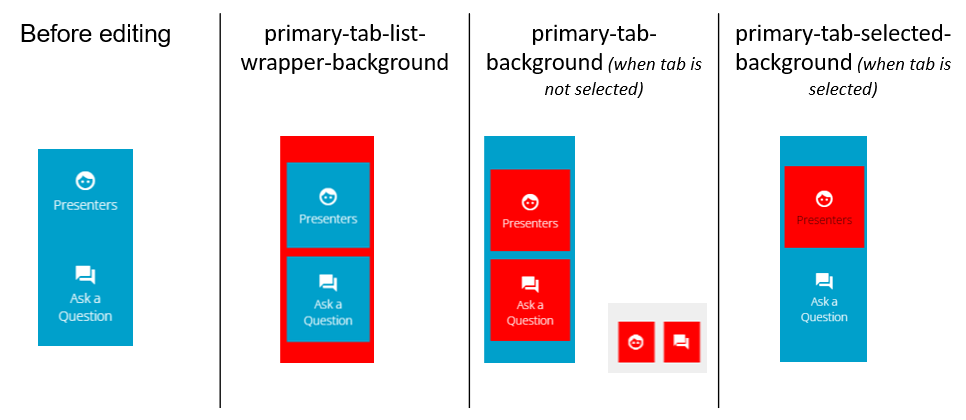
Side Panel
--primary-tab-list-wrapper-background: #HEX CODE ;
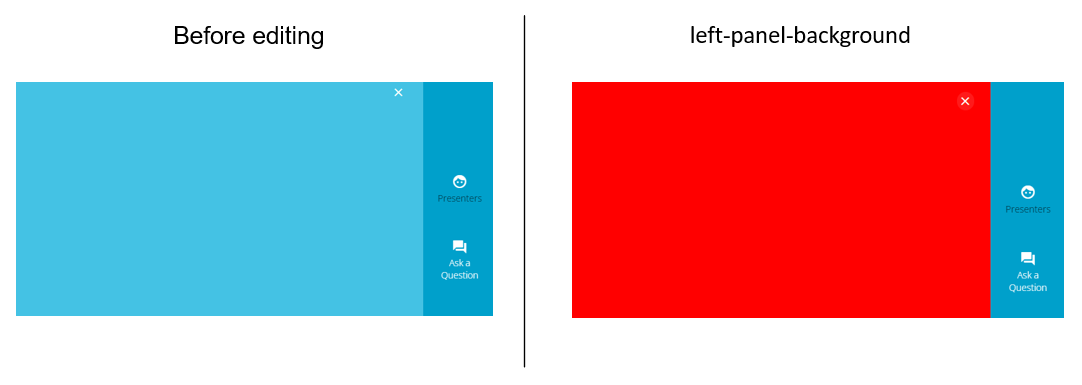
--left-panel-background: #HEX CODE ;
--primary-tab-background: #HEX CODE ;
--primary-tab-selected-background: #HEX CODE ;


Presenter Information in Side Panel
Presenter Information
/* presenters */
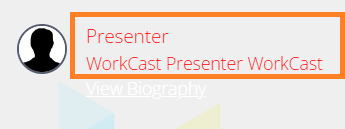
--presenter-title-fields-font-color: #HEX CODE ;
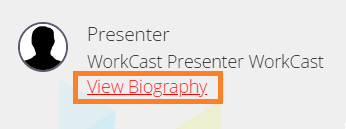
--presenter-bio-link-color: #HEX CODE ;
1. Presenter Title Fields Font Color

2. Presenter Bio Link Color

Primary Button
This shows up on the following areas:
- Presenter Biography
- Ask a question submit button
--primary-solid-btn-background: #HEX CODE ;
--primary-solid-btn-hover-background: #HEX CODE ;
--primary-solid-btn-font-color: #HEX CODE ;
--primary-solid-btn-hover-font-color: #HEX CODE ;

Resources in Side Panel
/* resources*/
--resource-hover-background: #HEX CODE ;
--resource-title-font-color: #HEX CODE ;
--resource-description-font-color: #HEX CODE ;
1. Resource Hover Background

2. Resource Title Font Color

3. Resource Description Font Color

Ask a Question
If you need to change the submit button color this is
/* if Ask a Question is used */
--input-text-background: #HEX CODE ;
--input-text-placeholder: #HEX CODE ;
--input-text-font-color: #HEX CODE ;
Navigation Menu Branding - Under header "Navigation"
--nav-link-font-color: #HEX CODE ;
--nav-item-background-color: #HEX CODE ;
--nav-item-background-hover-color: #HEX CODE ;
- Nave Item Background

- Nave Item Hover - hover over the navigation tile and it changes colour.
![workcast_logo_orange-01.png]](https://insite.workcast.com/hs-fs/hubfs/workcast_logo_orange-01.png?height=50&name=workcast_logo_orange-01.png)