Mini VE Agenda - Design Guide
How to brand up your Mini VE Agenda Pages
- Log into the WorkCast platform
- Click the settings icon located at the top right handside; denoted by a cog symbol
- Select "Administration" from the dropdown menu
- Then select, "Manage Auditoriums"
- Find the row the template name that begins with Mini VE Aud
Please note it may say dark or light after "Mini VE Aud"
Step 2: Make your specific edit
-
Changing the background
- Find the body background tag
- Replace the URL with another image URL
--body-background: url(www.backgroundimage.com) #efefef no-repeat bottom right/cover fixed;
3. Remove the URL so that only the HEX code is displayed for a solid colour
--body-background: #efefef no-repeat bottom right/cover fixed;
4. Click Save
5. Click Save on the pop up

Changing the font color and size - Under header "Root"
--primary-font-color: #HEX CODE;
--paragraph-font-color: #HEX CODE;
-- h1-large-font-size: SIZE;-
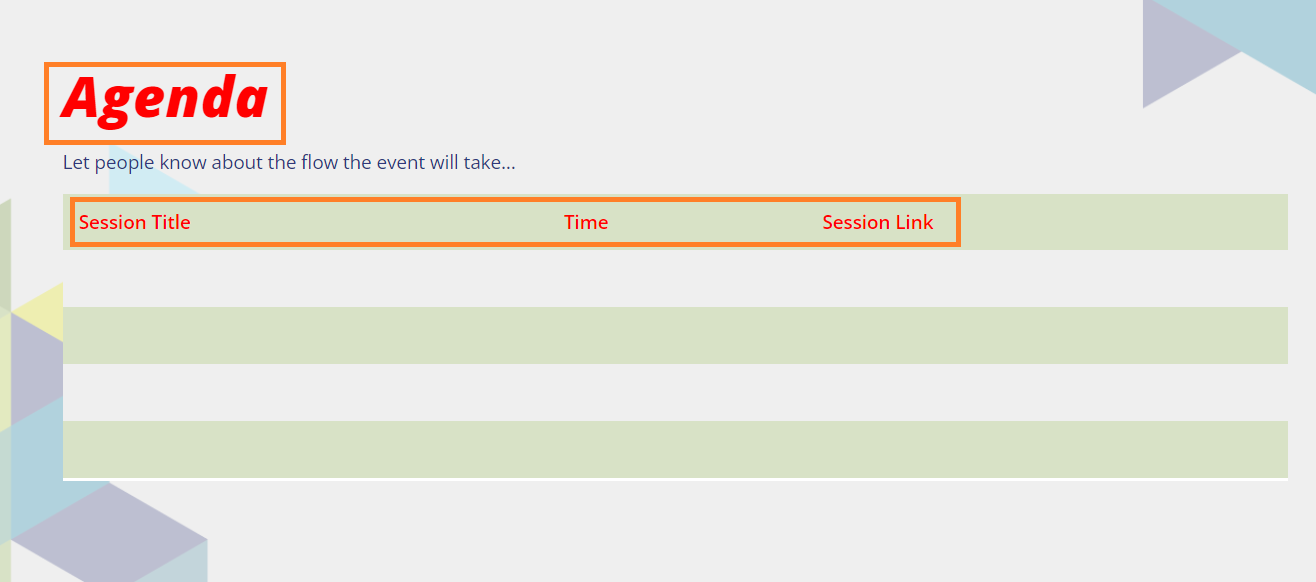
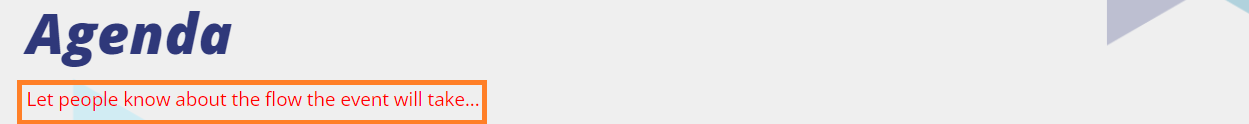
Primary Font Color

- Paragraph Font Color

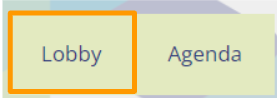
Navigation Menu Branding - Under header "Navigation"
--nav-link-font-color: #HEX CODE ;
--nav-item-background-color: #HEX CODE ;
--nav-item-background-hover-color: #HEX CODE ;- Nave Item Background

- Nave Item Hover - hover over the navigation tile and it changes colour.
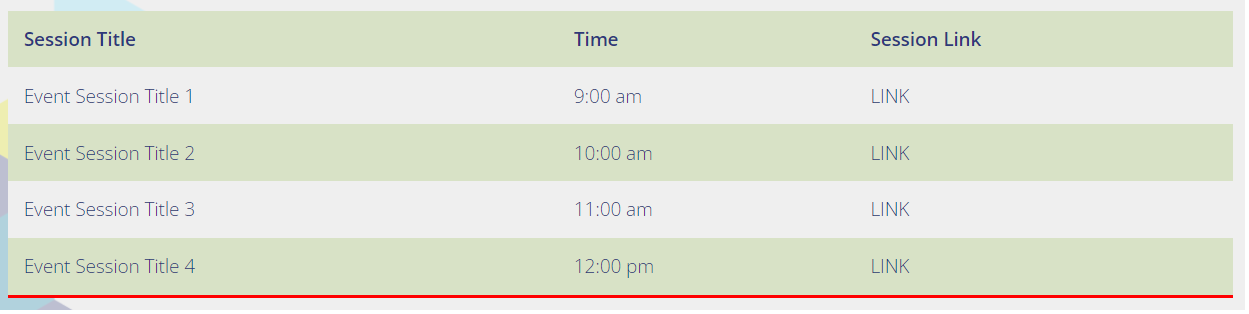
Agenda Table
/* table and agenda styling */
--table-border-bottom: 3px solid #HEX CODE ;
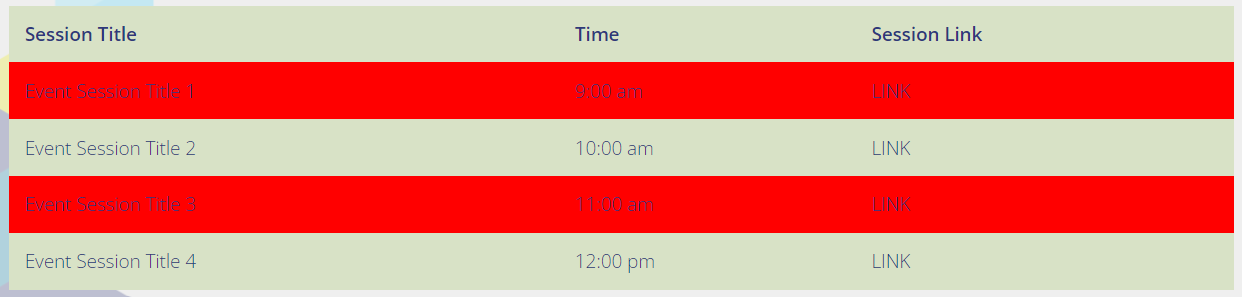
--table-even-row-background: #HEX CODE ;
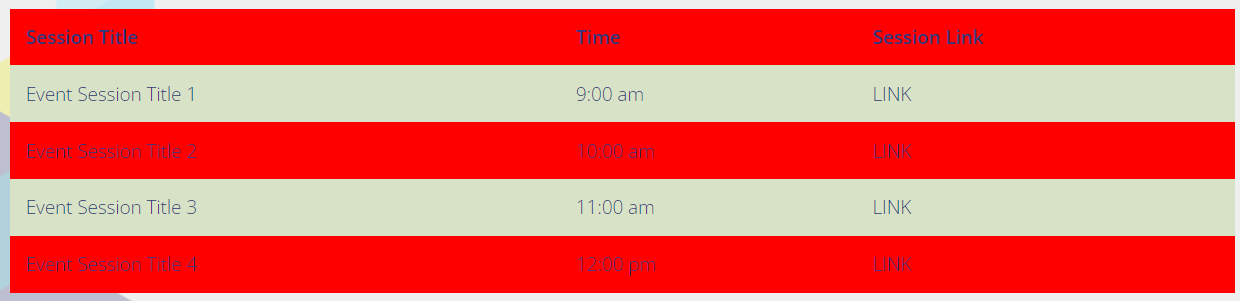
--table-odd-row-background: #HEX CODE ;1. Table Border Bottom (red line)
You can change the colour using HEX CODE but also increase the thickness by increasing the px number.

2. Table Even Row Background (red rows)

3. Table Odd Row Background (red rows)

![workcast_logo_orange-01.png]](https://insite.workcast.com/hs-fs/hubfs/workcast_logo_orange-01.png?height=50&name=workcast_logo_orange-01.png)