Content Editor
How to use the Content Text editor within your Virtual Event
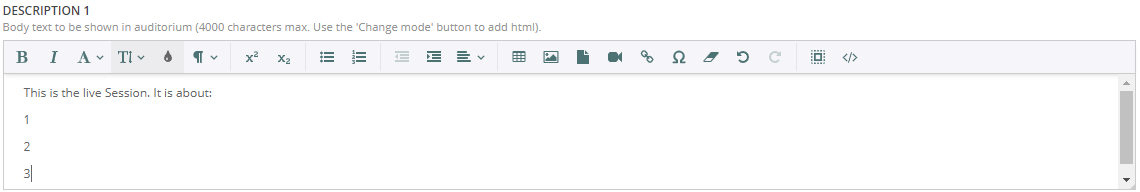
How do I use the Content Text Editor?

Using the text editor, you can:
- Type free text - and use the icons in the toolbar to format your text as you wish, or
- If you already have content in an HTML format, you can toggle to HTML mode by clicking </>
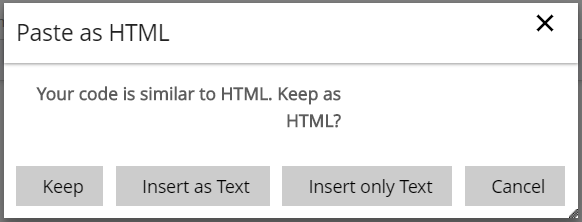
- Do not copy and paste from a Word document or any other program into the box. This will pull through code from the applications which will result in the text not displaying correctly and also reduce your allotted description box word count.
- You can ensure no extra code is pulled through by clicking within the Form Content box, selecting the 'Source' menu option from the WYSIWYG, and pasting text into the popup box. Click OK and use the WYSIWYG to format your text, e.g. bold, italic, bullet points, colours, etc.

| Remember: Click Save and Publish Draft |
![workcast_logo_orange-01.png]](https://insite.workcast.com/hs-fs/hubfs/workcast_logo_orange-01.png?height=50&name=workcast_logo_orange-01.png)